ブログにFacebookのコメント欄を設置する
ラーメン専科たかみちさんの
再OPENの記事をFacebookでみて、
リンクを辿ったら、
ブログにFacebookのコメント欄が貼り付けられており、
「おお、これは!」
と思って早速設置しようと企んだ宿六です。
こんにちは。
そんなにコメント来ないくせに…
という声は無視して設置です(^_^;)
まずこの場所へ↓
https://developers.facebook.com/docs/plugins/
そして、「Comments」を選びます。

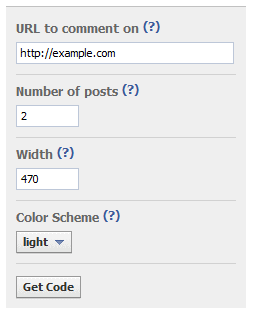
『URL~』には、設置したいサイトのURLを入れるのですが…
ホームページの場合は設置したいページのURLでいいのですが、
ブログの場合は記事ごとに設置したいので、
ここはとりあえず、そのままで。
『Number~』には表示したいコメント数(任意)
『Width』には、設置スペースに応じたピクセル幅(任意)
『Color~』は2択。
で、GET CODEです。

それぞれのブログのテンプレート編集ページに行って…
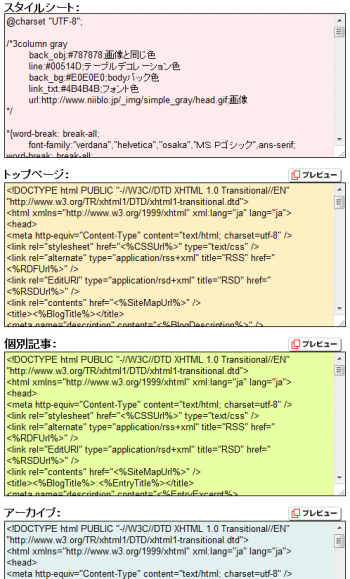
オラのブログではこんな感じ↓

トップページ、個別記事、アーカイブ…
とそれぞれの
bodyタグのあとに、
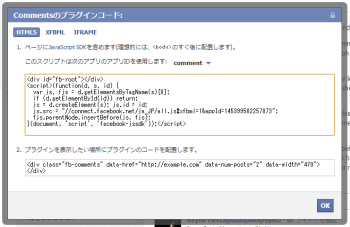
1のコードをコピペ。
そしたら、
個別記事の編集画面の任意の場所に、
2のコードをコピペします。
ここからがチョット厄介なんだけど…
2のコードの
エイチティーティーピーコロン//example.com
の部分を各ブログの個別記事のタグに替えなければいけません。
他のブログサービスのことは分かりませんが、
全体の編集画面の中に、
「current」とか「permanent」的な
タグがあろうかと思います。
要するに個別記事の固有URLをしめすものですね。
そのタグを入れてやります。
【追記】
タグのみだと、
Facebookのウォールにリンクがうまく表示できませんでした。
タグの前に、
ブログのURLが必要です。
http://izumiya2.niiblo.jpタグ
の記述です。
これはブログサービスによって違うと思います。
【追記以上】
これで、
OKのはず。。。
ブログを表示してみてください。
はい、
出ていませんね~(^_^;)
個別の記事を表示しないと、
コメント欄は現れません。
ここは注意ですね(^^)
と偉そうに
設置法を講釈しましたが、
実際にうまく動くかは分かりません。。。
というわけで、
オラのFacebookのお友達の皆さん、
テストをお願いします(爆)
たまに英語表記になっちゃうんだけど…
それは原因不明(-_-;)
あちゃの。